Gitlab, Git and visual Studio Code
So to start with coding scripts apparently “the” way to go is to use Git. Dale was using gitlab.com to share his scripts repository so I decided to go the same route.
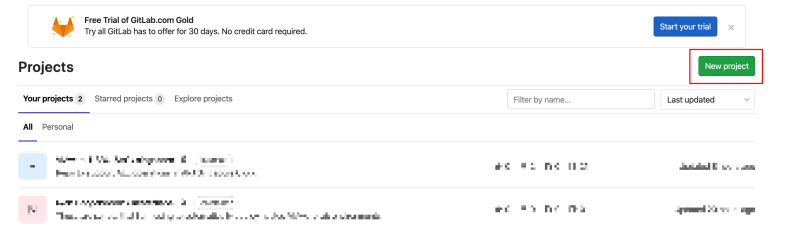
I created an account and created my first “Project”.
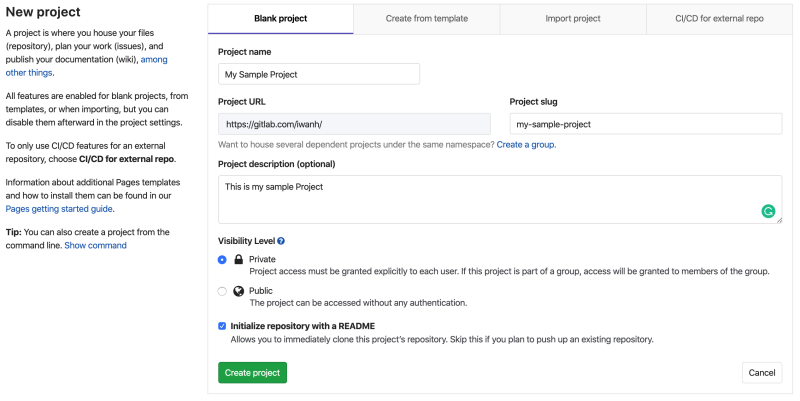
You need to fill in some information and when you have done this, just create the project!
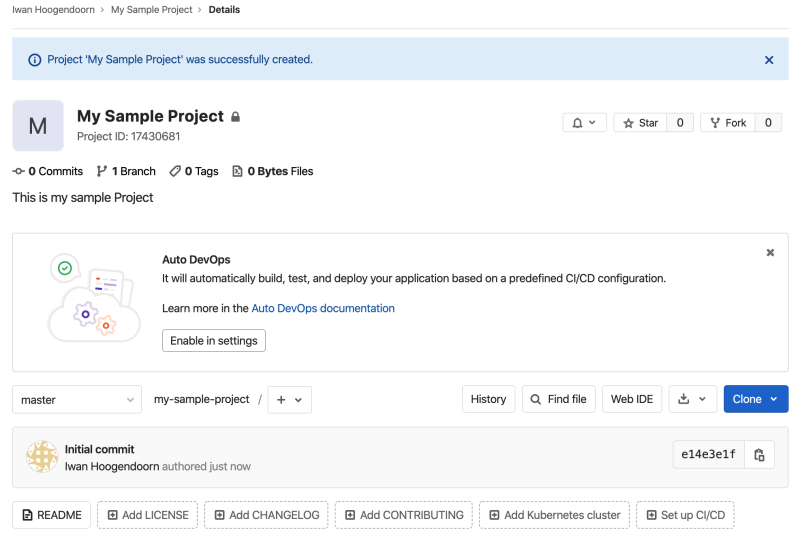
Once your project is created you will see that there is only a README file that we choose to create, but other than that it is empty.
Cloning your project using git
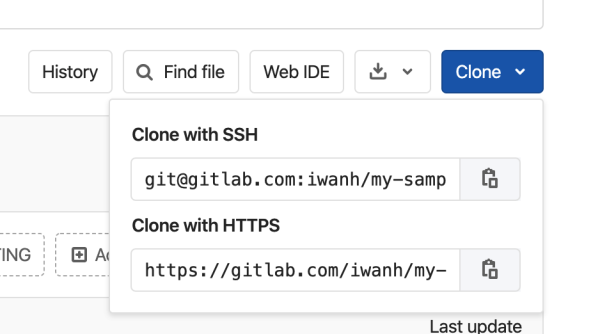
Now that we have our project we can “clone” the project locally to our computer. So you need to copy the git URL from the GitLab project folder on the website:
Now we have the URL we can start the clone. I have a MacBook Pro with OSX so for me this looked like this:
ihoogendoor-a01:~ iwanhoogendoorn$ cd Downloads/
ihoogendoor-a01:My-Local-Scripts-Directory iwanhoogendoorn$ git clone https://gitlab.com/iwanh/my-sample-project.git Cloning into ‘my-sample-project’… Username for ‘https://gitlab.com': iw@nhoogendoorn.nl Password for ‘https://iw@nhoogendoorn.nl@gitlab.com': remote: Enumerating objects: 3, done. remote: Counting objects: 100% (3/3), done. remote: Total 3 (delta 0), reused 0 (delta 0), pack-reused 0 Unpacking objects: 100% (3/3), done.
ihoogendoor-a01:My-Local-Scripts-Directory iwanhoogendoorn$ ls -l total 0 drwxr-xr-x 4 iwanhoogendoorn staff 128 Mar 11 20:44 my-sample-project ihoogendoor-a01:My-Local-Scripts-Directory iwanhoogendoorn$
There is also a way to authenticate with a private/public SSH key, so you don’t have to put in your username and password every time you clone your project. But this is out of scope for this blog article. I will try to explain this in another blog article.
We see that the directory is still empty.
Opening the cloned project in Visual Studio Code
Now the next step is to work with a proper code editor. And that is where Visual Studio Code comes in. So obviously you will have to install Visual Studio Code first, and this is nothing more than download it and run the install here.
Opening Visual Studio Code for the first time can be overwhelming and confusing about where to start for the first time. But this blog is here to help you with that.
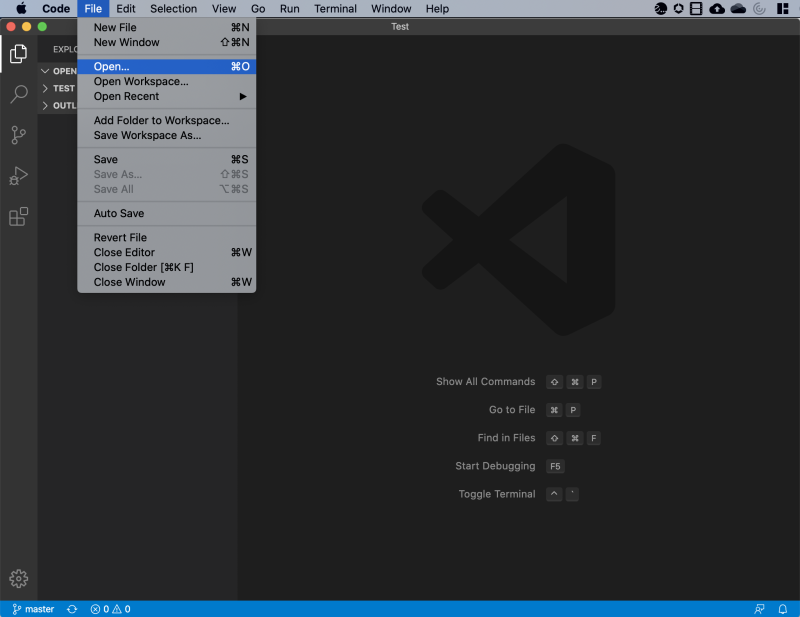
Open the folder you just created:
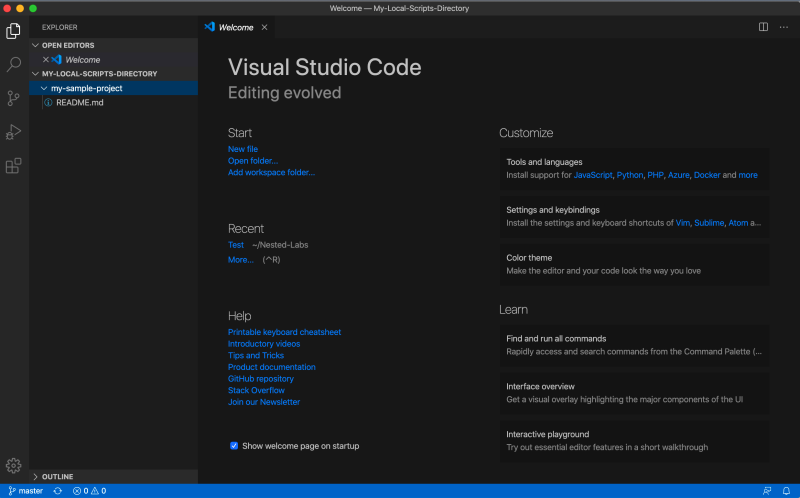
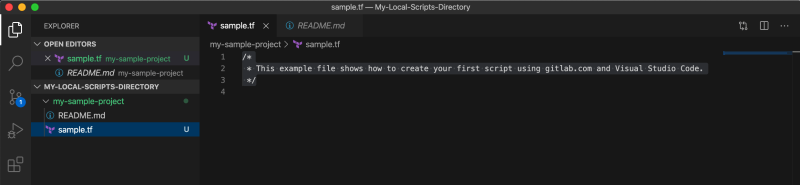
When you selected your folder, and click on “open” you will see the following screen. Notice the Explorer bar on the left. I suggest clicking around and get yourself familiar with the GUI and the code editor a bit more.
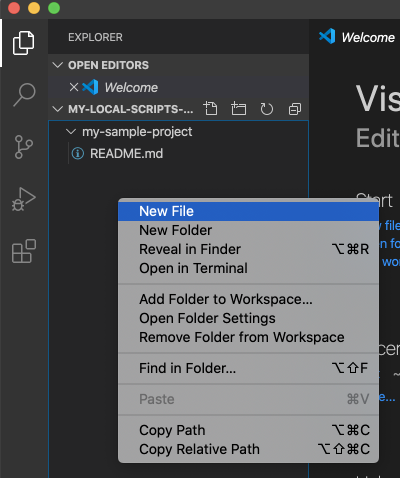
Now that we have everything set up we are ready to create and edit some scripts. Right-click the Explorer and select “New File”:
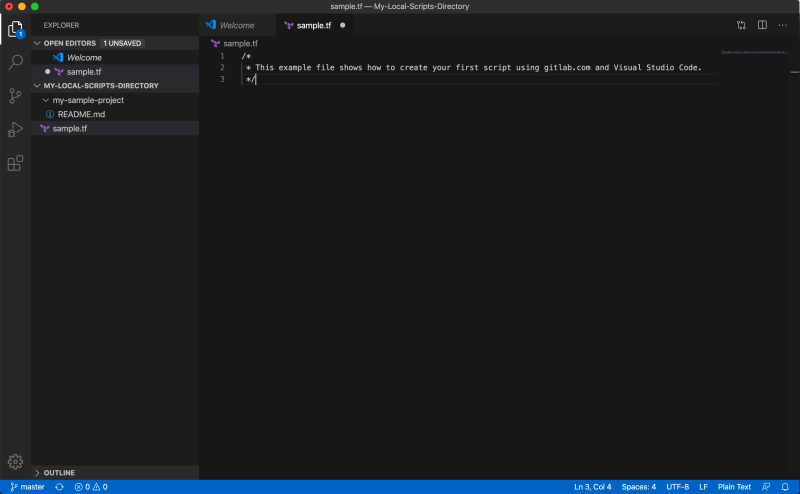
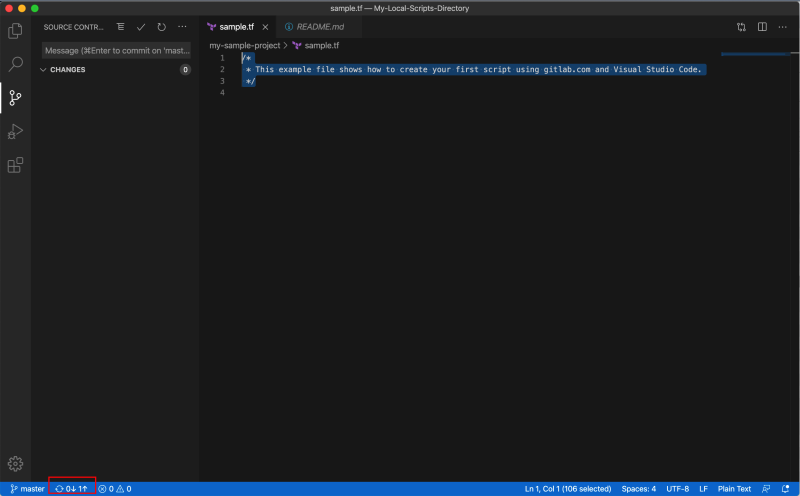
After creating the actual file I am going to place a comment in there as a quick test and used the short keys CMD + S to save the file locally.
Now make sure your new file is actually “part of the project” I needed to move my sample.tf file to the project folder. Once I did that a little “1” appeared in the “Source Control” button. This means that the project has 1 change this change can be committed. With “commit” we send our code to the gitlab.com cloud storage.
Notice the “U” and this has to do with that this is a new file, and the changes are “untracked. With an existing file, you will be able to track the changes.
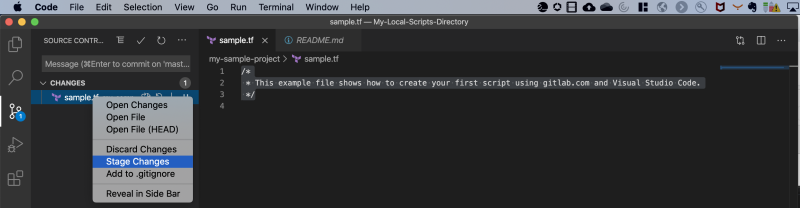
Before we can commit we first need to “Stage Changes” by right-clicking the file.
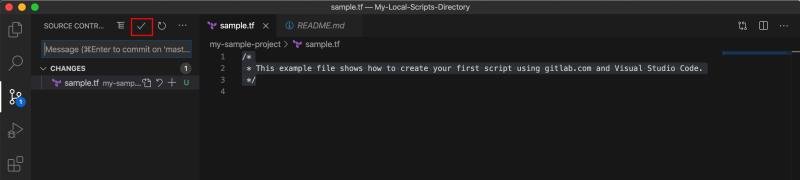
We can commit the code/changes by browsing to “Source Control” by clicking on the “1”. And then select the “checkmark” button.
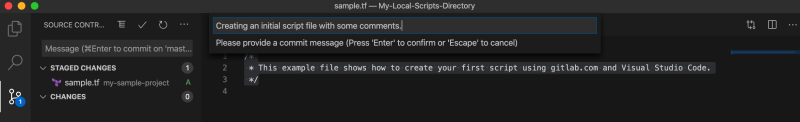
When this is done you need to type in some kind of description with what you have changed.
When you hit enter, you will notice in the status bar a “1” with an arrow up. This means that there is one (staged) change to push over to gitlab.com. And you need to click on this arrow.
You will get a box with the actual confirmation. Click “OK”.
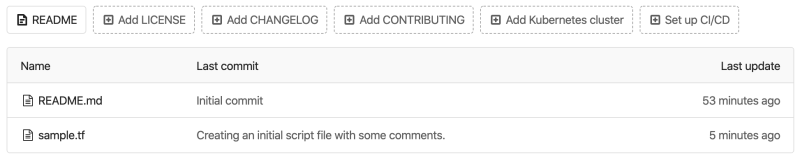
Ow, when I browse to the www.gitlab.com website again and do a refresh I will see the new file has been uploaded.
So now that we have learned how to use git with www.gitlab.com and Visual Studio Code we are ready to create some terraform scripts.
Using SSH key authentication
With pushing and pulling you need to type in your credentials every time you do this. To make this easier you need to use authentication with SSH keys.
Enable SSH Key authentication.
Generate an RSA key:
ihoogendoor-a01:~ iwanhoogendoorn$ ssh-keygen -t rsa -b 4096 -C "iw@nhoogendoorn.nl" Generating public/private rsa key pair. Enter file in which to save the key (/Users/iwanhoogendoorn/.ssh/id_rsa): Enter passphrase (empty for no passphrase): Enter same passphrase again: Your identification has been saved in /Users/iwanhoogendoorn/.ssh/id_rsa. Your public key has been saved in /Users/iwanhoogendoorn/.ssh/id_rsa.pub. The key fingerprint is: SHA256:XXX iw@nhoogendoorn.nl The key’s randomart image is: RSA 4096 - XXX - - XXX - - XXX - - XXX - - XXX - - XXX - - XXX - - XXX - - XXX - SHA256
Look at the key and copy the output:
ihoogendoor-a01:~ iwanhoogendoorn$ more ~/.ssh/id_rsa.pub ssh-rsa XXX THE KEY OUTPUT XXX my@email.nl ihoogendoor-a01:~ iwanhoogendoorn$
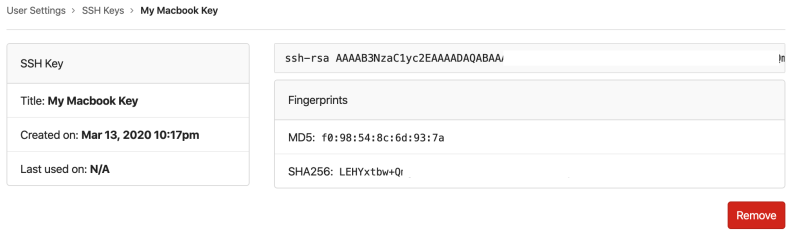
The key import can be verified here.
Now we can test a “pull” using SSH key authentication:
ihoogendoor-a01:~ iwanhoogendoorn$ ssh -T git@gitlab.com The authenticity of host 'gitlab.com (35.231.145.151)’ can’t be established. ECDSA key fingerprint is SHA256:HbW3g8zUjNSksFbqTiUWPWg2Bq1x8xdGUXXXXXXXXXXX. Are you sure you want to continue connecting (yes/no)? yes Warning: Permanently added ‘gitlab.com,35.231.145.151’ (ECDSA) to the list of known hosts. Welcome to GitLab, @iwanh! ihoogendoor-a01:~ iwanhoogendoorn$
ihoogendoor-a01:~ iwanhoogendoorn$ mkdir Coding
ihoogendoor-a01:~ iwanhoogendoorn$ cd Coding/
ihoogendoor-a01:Coding iwanhoogendoorn$ git clone git@gitlab.com:iwanh/nestedlabs.git Cloning into ‘nestedlabs’… remote: Enumerating objects: 106, done. remote: Counting objects: 100% (106/106), done. remote: Compressing objects: 100% (71/71), done. remote: Total 106 (delta 38), reused 78 (delta 27), pack-reused 0 Receiving objects: 100% (106/106), 10.80 MiB - 7.42 MiB/s, done. Resolving deltas: 100% (38/38), done.
ihoogendoor-a01:Coding iwanhoogendoorn$ ls nestedlabs